
How do you redirect from a function in react-router-dom 6? useNavigate and useHistory are not allowed? : r/reactjs

reactjs - Whe I use the react route 4 history, but the console gives the follow warning. Can anyone tell me the reason? - Stack Overflow

React-router 4 uses history (go, push, etc.), browser fallback, forward unable to switch routes - Codes Helper - Programming Question Answer

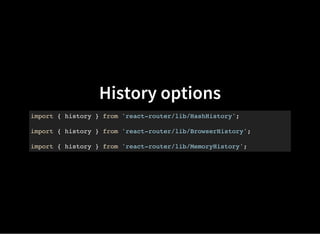
FN2005004 | Create React App + React Router入門 04: フックuseRouteMatch()と useHistory()を使う | HTML5 : テクニカルノート

types/react-router-dom useHistory, push method does not exist · Issue #40131 · DefinitelyTyped/DefinitelyTyped · GitHub

FN2005004 | Create React App + React Router入門 04: フックuseRouteMatch()と useHistory()を使う | HTML5 : テクニカルノート

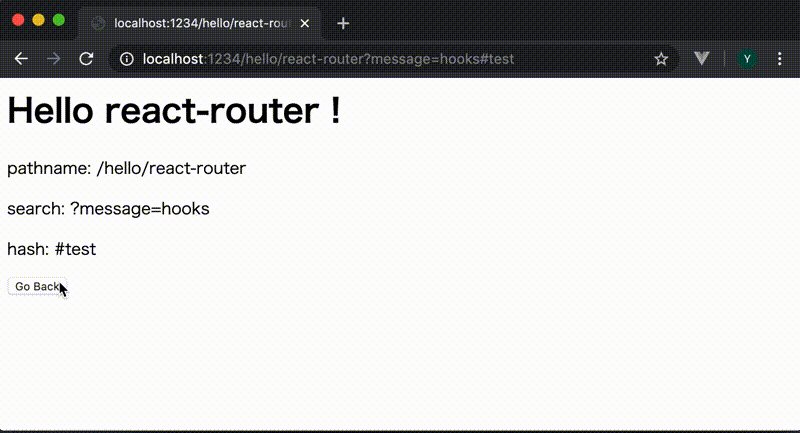
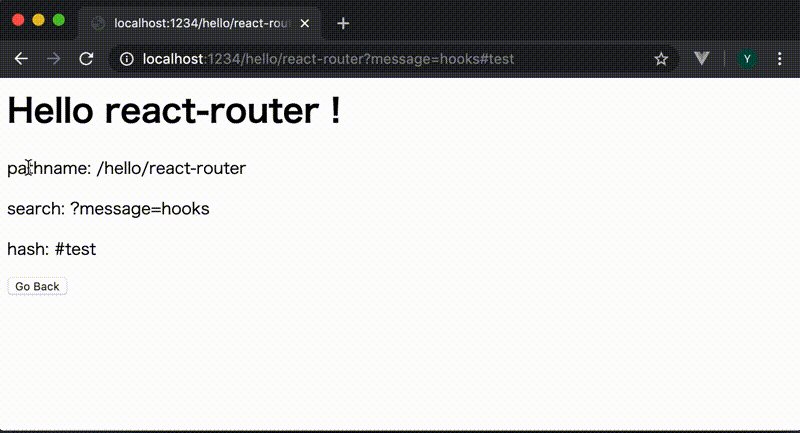
reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow










![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/nHKRAkDljCjDcqgGQ5MbtVorvtcnAddzIdDb)