The component for route must be a React component · Issue #3326 · react -navigation/react-navigation · GitHub

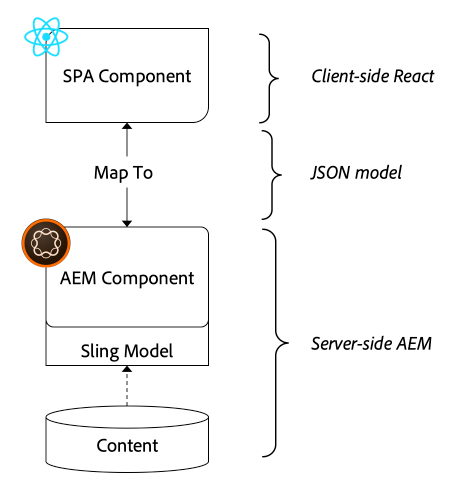
Map SPA components to AEM components | Getting Started with the AEM SPA Editor and React | Adobe Experience Manager

DrawerNavigator inside StackNavigator Error (The component for router DrawerNavigator must be a React Component) · Issue #6021 · react-navigation/ react-navigation · GitHub